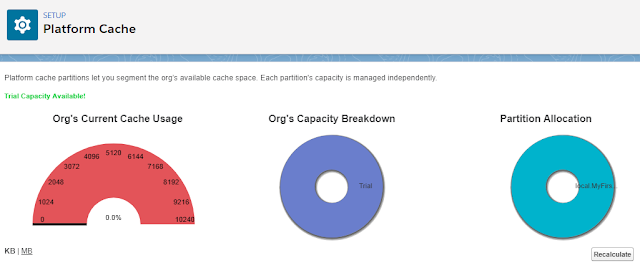
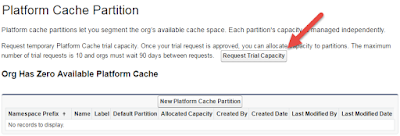
In out last post we discussed about Platform cache. And Today we will talk about Lightning Testing Service (LTS) .
What is Lightning Testing Service (LTS) ?
Lightning Testing Service (LTS) framework is a set of tools designed to help you to test the JavaScript in your Lightning Components. Using this tool will be very important in ensuring that your Lightning components behave as expected. Lightning Testing Service currently provides wrappers for Jasmine and Mocha, and you can create your own wrappers for other frameworks.
How to Setup LTS ?
Step 1) Install the LTS
You can install the Un-Managed Packaged from here. I will recommend to install LTS with Example one.
Link :- https://github.com/forcedotcom/LightningTestingService/releases
or
You can install the same with the help of Salesforce-DX below command.
sfdx force:lightning:test:install
Step 2) Test Installation
You test Installation by opening the below UTL
https://<BASE_URL>/c/jasmineTests.app
or
you can Test Installation with the help of salesforce-Dx below command
sfdx force:lightning:test:run -a jasmineTests.app
Step 3) Use Lightning Testing Service
Example 1) Verify component rendering and data binding
- 1.1) Create Lightning Component for testing
<aura:component>
<aura:attribute name="msg" type="String"/>
<lightning:input aura:id="messageInput" value="{!v.msg}"/>
<div aura:id="msg">{!v.msg}</div>
</aura:component>
- 1.2) Create your jasmine Script and Upload in Static Resource.
describe('c:LTS_DataBinding', function () {
it('verify data binding', function (done) {
$T.createComponent('c:LTS_DataBinding', {msg: 'hello LTS'}, true)
.then(function (component) {
expect(component.find("msg").getElement().innerHTML).toBe('hello LTS');
expect(component.find("messageInput").get("v.value")).toBe('hello LTS');
done();
}).catch(function (e) {
done.fail(e);
});
});
});
- 1.3) Run your jasmine Script with Lightning Application
<aura:application >
<c:lts_jasmineRunner testFiles="{!join(',',
$Resource.LTS1
)}" />
</aura:application>
Example 2) Test Init Method
- 2.1) Create Lightning Component for testing
LTS_DataBinding.cmp
LTS_DataBindingController.js
<aura:component >
<aura:attribute name="msg" type="String"></aura:attribute>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
Here is welcome msg :- {!v.msg}
</aura:component>
({
doInit: function(component, event, helper) {
component.set('v.msg', 'Welcome in Apex Hours');
}
})
- 2.2) Create your jasmine Script and Upload in Static Resource.
describe("LTS Examples 2", function() {
afterEach(function() {
$T.clearRenderedTestComponents();
});
describe('Rendering c:LTS_DataBinding', function(){
it('LTS Test 2', function(done) {
$T.createComponent("c:LTS_DataBinding", {}, true)
.then(function(component) {
expect(component.get('v.msg')).toContain("Apex Hours");
done();
}).catch(function(e) {
done.fail(e);
});
});
});
});
- 2.3) Run your jasmine Script with Lightning Application
<aura:application >
<c:lts_jasmineRunner testFiles="{!join(',',
$Resource.LTS2
)}" />
</aura:application>
Limitation/ Gotchas :-
- Do not install the LTS in Production.
- Do not use LTS to test your server side code. As LTS will not rollback any record created by Apex.
- LTS will not provide any kind of code coverage.
On March 2018 we did a session on "Lightning Testing Service (LTS)" in our Salesforce Apex Hours Online event.
Here is Recording of that session :-
Please join our YouTube Channel.
RELATED POSTS
1) Getting Started with the Lightning Testing Service2) Lightning Testing Service Github Repo
3) Introduction to Lightning Test Services with Jasmine