Salesforce tutorial | Lightning Web Component | Rest API | CI/CD | Test Classes
Saturday, 20 December 2014
Tuesday, 9 December 2014
How to Update custom setting without granting them Customize Application access
Requirement :-
Recently I was working on one requirement where i need to provide the user to update custom setting data without providing the customize application access because customize application is also depend on manager translation,view setup and configuration. But on that profile we dnt want to provide View Setup.
Then i decided to write a visual force page. But when we bind the custom setting with <apex:inputField> field was also coming in read only mode. For that I come up with below solution.
If we will bind custom setting directly with <apex:inputField without customize application access then field will come in read only mode. For that we need to mapped our custom setting data in Wrapper class or variable.
Page :-
<apex:page controller="CustomSettingController">
<apex:form >
<apex:pageBlock mode="edit" id="PB" title="Custom Settings">
<apex:pageMessages />
<apex:pageBlockButtons location="Top">
<apex:commandButton action="{!Edit}" value="Edit" rendered="{!Not(isEdit)}" reRender="PB"/>
<apex:commandButton action="{!Save}" value="Save" rendered="{!isEdit}" reRender="PB"/>
<apex:commandButton action="{!Cancel}" value="Cancel" rendered="{!isEdit}" reRender="PB"/>
</apex:pageBlockButtons>
<apex:pageBlockSection rendered="{!Not(isEdit)}" id="PB1" >
<apex:outputField value="{!custSetting.Number_Of_Days__c}"/>
<apex:outputField value="{!custSetting.User_name__c}"/>
</apex:pageBlockSection>
<apex:pageBlockSection rendered="{!isEdit}" id="PB2" title="Update Commerce Settings Data">
<apex:pageBlockSectionItem >
<apex:outputLabel value="{!$ObjectType.Custome_Settings__c.fields.Number_Of_Days__c.Label}" />
<apex:inputText value="{!number_Of_Days}"/>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem >
<apex:outputLabel value="{!$ObjectType.Custome_Settings__c.fields.User_name__c.Label}" />
<apex:inputText value="{!strName}"/>
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
public with sharing class CustomSettingController {
public Custome_Settings__c custSetting {get;set;}
public Boolean isEdit {get;set;}
public Decimal number_Of_Days{get;set;}
public String strName{get;set;}
public CustomSettingController()
{
custSetting = [select id , Number_Of_Days__c,User_name__c from Custome_Settings__c limit 1];
number_Of_Days= custSetting.Number_Of_Days__c;
strName = custSetting.User_name__c ;
isEdit = false;
}
public void Cancel()
{
isEdit = false;
}
public void Edit()
{
isEdit = true;
}
public void Save()
{
try
{
custSetting.Number_Of_Days__c =number_Of_Days;
custSetting.User_name__c =strName;
update custSetting;
isEdit = false;
ApexPages.addMessage(new ApexPages.Message(ApexPages.Severity.INFO, 'Data Saved Successfuly !!!' ) );
}Catch(Exception ee){
ApexPages.addMessage(new ApexPages.Message(ApexPages.Severity.ERROR, ee.getMessage()) );
}
}
}
Thanks,
Amit Chaudhary
Monday, 8 December 2014
Salesforce Community (Site) Methods
Some time we need to override Salesforce community login page in that case we need to to write custom code to create user , login, forget password etc. For that we can use the below salesforce predefined function :-
Login Function :-
If we need to login in salesforce community then
we can use below function :-
Site.login(username,
password, null);
Create User :-
We can create two type for user for salesforce
community :-
1) Portal user
2) Person Account Portal User
Please use below code to create simple portal
user :-
String accountId =
PORTAL_ACCOUNT_ID;
String userId =
Site.createPortalUser(u, accountId, password);
Please use below code to create Person Account
Portal user :-
String ownerId =
OWNER_ID;
String userId =
Site.createPersonAccountPortalUser(u, ownerId, password);
Change Password :-
public
static System.PageReference changePassword(String newpassword, String
verifynewpassword, String opt_oldpassword);
Forget Password :-
public
static Boolean forgotPassword(String username);
Related link for all Site Method :-
https://www.salesforce.com/us/developer/docs/apexcode/Content/apex_classes_sites.htm
Thanks,
Amit Chaudhary
Email :- amit.salesforce21@gmail.com
Email :- amit.salesforce21@gmail.com
Custom login page for Salesforce community
Requirement :-
Some
time we need to override salesforce standard login page with client login page
in salesforce community.
Solution :
Prerequisite :-
1)
Community should be Setup (for the you can refer my below blog ):-
2)
Create A Visual force according to your company requirement
3)
Create a controller for VF page. We need to use below code to login in
Salesforce.
1. global PageReference
CustomLogin()
2. {
3. return Site.login(username, password, null);
4. }
- Once you create new community
then click on Customize -> Communities -> All Communities, then
from click on Force.com.
- Then go to "Site Visualforce Pages". And select you page.
- Click on Edit button on community and add your Vf page in "Inactive Site Home Page" and Save.
- Click on "URL Redirect"
- Now add source URL (Ex. /Employee/login ) in Source URL text box and partial target URL in (Ex. /Employee/CommunityCustomLogin ) in Target URL text box and click save.
Thanks,
Amit Chaudhary
Email:- amit.salesforce21@gmail.com
Email:- amit.salesforce21@gmail.com
Monday, 1 December 2014
How to Setup Salesforce Community
Communities are a great
way to share information and collaborate with people outside your company who
are key to your business processes, such as customers or partners.
You can use Communities to:
- Drive more sales by connecting your employees with your
distributors, resellers, and suppliers
- Deliver world-class service by giving your customers
one place to get answers
- Manage social listening, content, engagement, and
workflow all in one place
How to enable
communities
- Go to Setup > App Setup > Customize > Communities > Settings
- Enable the checkbox "Enable communities"
- Register For Domain, Once enabled the communities it will ask for the domain name, show in picture.
Creating Communities
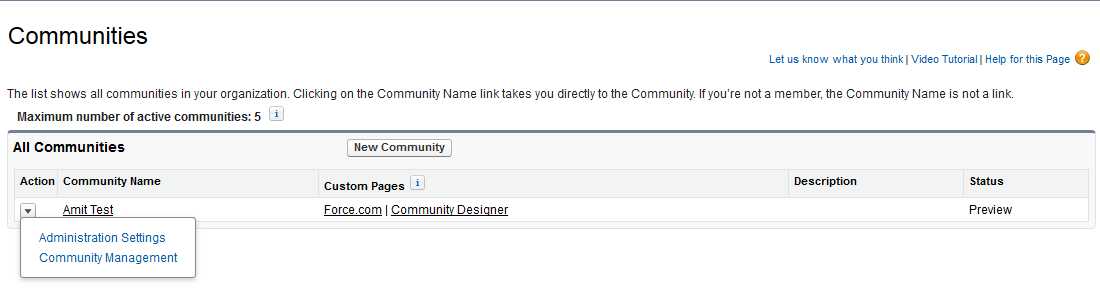
1) Click Customize -> Communities -> All Communities, then
click New Community.
2) Enter a community name.
3) Enter a unique value at the end of the URL field.
Customizing Communities
You can customized
following in community :-
Ø Members
Ø Tabs & Pages
Ø Branding
Ø Login & Registration
Ø Emails
Ø Miscellaneous
(I) Member :-
- Once you create new community then click on Customize -> Communities -> All Communities, then from the drop-down button next to the community name, select Administration Settings.
- Click on “Members” tab
- Once clicked on “Members” tab, it will show the screen as displayed in picture
- Select profile whom you want to provide community access.
Once you add a profile or permission set, all users assigned to that profile or permission set become members of the community.
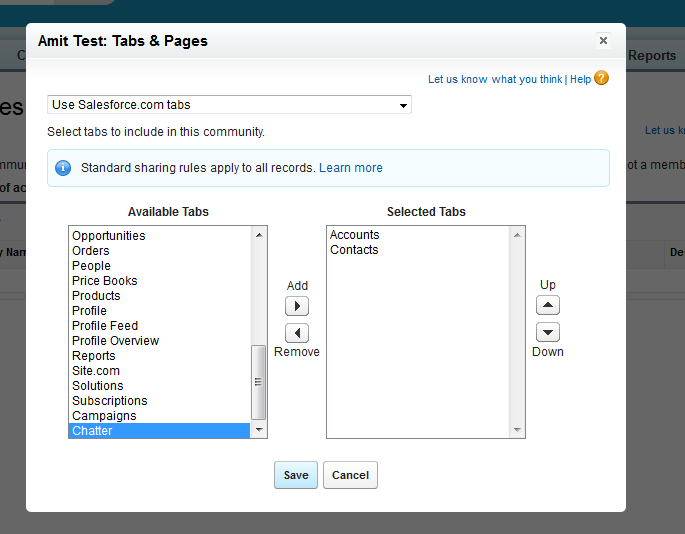
(II)Tabs and Pages :-
- From Setup, click Customize -> Communities -> All Communities, then from the drop-down button next to the community name, select Administration Settings.
- Now click on “Tabs and Pages”, it will show the screen displayed in picture
- Select all tab which you want to show in community.
- then Click on Save
(III) Custom Branding
- From Setup, click Customize -> Communities -> All Communities, then from the drop-down button next to the community name, select Administration Settings.
- Now click on “Branding”,
- From here you can customize your headers and footers (formats are mentioned in picture) (which will be displayed on the native screens, and depends if you’ve applied on custom pages/tabs) and color theme to the community
- Then Save
- From Setup, click Customize -> Communities -> All Communities, then from the drop-down button next to the community name, select Administration Settings.
- Now click on “Login Page”,
- Now you can give your company logo in login page. Whenever user open your community link, then you can show your company logo in header and show your content in footer.
- Then click on save
(V) Customizing Communities Email
To enable View Globale Header permission you need to follow below step :-
1) Select profile
2) Select System Permission View Global Header
3) Then save.
- From Setup, click Customize | Communities | All Communities, then from the drop-down button next to the community name, select Administration Settings.
- Now click on “Emails”,
- From here You can customize email sender information, Chatter email branding, and templates in your community emails. You can perform customizations in either the user interface or the Network object in Salesforce APIs.
- Click on save
(VI) Customize Communities Miscellaneous Settings
- From Setup, click Customize | Communities | All Communities, then from the drop-down button next to the community name, select Administration Settings.
- Now click on “Miscellaneous”
- Modify accordingly and click on save
View Global Header Permission Is No Longer On By Default
To enable View Globale Header permission you need to follow below step :-
1) Select profile
2) Select System Permission View Global Header
3) Then save.
Create New User
1.
Create a new
account
2.
Create a new contact
record under newly created account
3.
Open contact record and
click on “Manage External User” and then click on “Enable Customer User” link,
it will redirect you to user record
4.
Click on Save button,
NOTE :- Please ensure that the current logged in user should have a role to create this new user otherwise it will give you error.
Please do share your thoughts or problem you may face.
Thanks,
Amit Chaudhary
Email:- amit.salesforce21@gmail.com
Amit Chaudhary
Email:- amit.salesforce21@gmail.com
Subscribe to:
Comments (Atom)