Salesforce tutorial | Lightning Web Component | Rest API | CI/CD | Test Classes
Saturday, 20 December 2014
Tuesday, 9 December 2014
How to Update custom setting without granting them Customize Application access
Requirement :-
Recently I was working on one requirement where i need to provide the user to update custom setting data without providing the customize application access because customize application is also depend on manager translation,view setup and configuration. But on that profile we dnt want to provide View Setup.
Then i decided to write a visual force page. But when we bind the custom setting with <apex:inputField> field was also coming in read only mode. For that I come up with below solution.
If we will bind custom setting directly with <apex:inputField without customize application access then field will come in read only mode. For that we need to mapped our custom setting data in Wrapper class or variable.
Page :-
<apex:page controller="CustomSettingController">
<apex:form >
<apex:pageBlock mode="edit" id="PB" title="Custom Settings">
<apex:pageMessages />
<apex:pageBlockButtons location="Top">
<apex:commandButton action="{!Edit}" value="Edit" rendered="{!Not(isEdit)}" reRender="PB"/>
<apex:commandButton action="{!Save}" value="Save" rendered="{!isEdit}" reRender="PB"/>
<apex:commandButton action="{!Cancel}" value="Cancel" rendered="{!isEdit}" reRender="PB"/>
</apex:pageBlockButtons>
<apex:pageBlockSection rendered="{!Not(isEdit)}" id="PB1" >
<apex:outputField value="{!custSetting.Number_Of_Days__c}"/>
<apex:outputField value="{!custSetting.User_name__c}"/>
</apex:pageBlockSection>
<apex:pageBlockSection rendered="{!isEdit}" id="PB2" title="Update Commerce Settings Data">
<apex:pageBlockSectionItem >
<apex:outputLabel value="{!$ObjectType.Custome_Settings__c.fields.Number_Of_Days__c.Label}" />
<apex:inputText value="{!number_Of_Days}"/>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem >
<apex:outputLabel value="{!$ObjectType.Custome_Settings__c.fields.User_name__c.Label}" />
<apex:inputText value="{!strName}"/>
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
public with sharing class CustomSettingController {
public Custome_Settings__c custSetting {get;set;}
public Boolean isEdit {get;set;}
public Decimal number_Of_Days{get;set;}
public String strName{get;set;}
public CustomSettingController()
{
custSetting = [select id , Number_Of_Days__c,User_name__c from Custome_Settings__c limit 1];
number_Of_Days= custSetting.Number_Of_Days__c;
strName = custSetting.User_name__c ;
isEdit = false;
}
public void Cancel()
{
isEdit = false;
}
public void Edit()
{
isEdit = true;
}
public void Save()
{
try
{
custSetting.Number_Of_Days__c =number_Of_Days;
custSetting.User_name__c =strName;
update custSetting;
isEdit = false;
ApexPages.addMessage(new ApexPages.Message(ApexPages.Severity.INFO, 'Data Saved Successfuly !!!' ) );
}Catch(Exception ee){
ApexPages.addMessage(new ApexPages.Message(ApexPages.Severity.ERROR, ee.getMessage()) );
}
}
}
Thanks,
Amit Chaudhary
Monday, 8 December 2014
Salesforce Community (Site) Methods
Some time we need to override Salesforce community login page in that case we need to to write custom code to create user , login, forget password etc. For that we can use the below salesforce predefined function :-
Login Function :-
If we need to login in salesforce community then
we can use below function :-
Site.login(username,
password, null);
Create User :-
We can create two type for user for salesforce
community :-
1) Portal user
2) Person Account Portal User
Please use below code to create simple portal
user :-
String accountId =
PORTAL_ACCOUNT_ID;
String userId =
Site.createPortalUser(u, accountId, password);
Please use below code to create Person Account
Portal user :-
String ownerId =
OWNER_ID;
String userId =
Site.createPersonAccountPortalUser(u, ownerId, password);
Change Password :-
public
static System.PageReference changePassword(String newpassword, String
verifynewpassword, String opt_oldpassword);
Forget Password :-
public
static Boolean forgotPassword(String username);
Related link for all Site Method :-
https://www.salesforce.com/us/developer/docs/apexcode/Content/apex_classes_sites.htm
Thanks,
Amit Chaudhary
Email :- amit.salesforce21@gmail.com
Email :- amit.salesforce21@gmail.com
Custom login page for Salesforce community
Requirement :-
Some
time we need to override salesforce standard login page with client login page
in salesforce community.
Solution :
Prerequisite :-
1)
Community should be Setup (for the you can refer my below blog ):-
2)
Create A Visual force according to your company requirement
3)
Create a controller for VF page. We need to use below code to login in
Salesforce.
1. global PageReference
CustomLogin()
2. {
3. return Site.login(username, password, null);
4. }
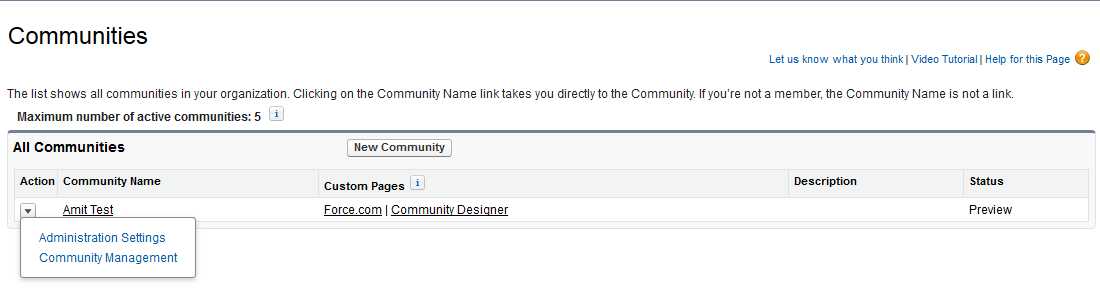
- Once you create new community
then click on Customize -> Communities -> All Communities, then
from click on Force.com.
- Then go to "Site Visualforce Pages". And select you page.
- Click on Edit button on community and add your Vf page in "Inactive Site Home Page" and Save.
- Click on "URL Redirect"
- Now add source URL (Ex. /Employee/login ) in Source URL text box and partial target URL in (Ex. /Employee/CommunityCustomLogin ) in Target URL text box and click save.
Thanks,
Amit Chaudhary
Email:- amit.salesforce21@gmail.com
Email:- amit.salesforce21@gmail.com
Monday, 1 December 2014
How to Setup Salesforce Community
Communities are a great
way to share information and collaborate with people outside your company who
are key to your business processes, such as customers or partners.
You can use Communities to:
- Drive more sales by connecting your employees with your
distributors, resellers, and suppliers
- Deliver world-class service by giving your customers
one place to get answers
- Manage social listening, content, engagement, and
workflow all in one place
How to enable
communities
- Go to Setup > App Setup > Customize > Communities > Settings
- Enable the checkbox "Enable communities"
- Register For Domain, Once enabled the communities it will ask for the domain name, show in picture.
Creating Communities
1) Click Customize -> Communities -> All Communities, then
click New Community.
2) Enter a community name.
3) Enter a unique value at the end of the URL field.
Customizing Communities
You can customized
following in community :-
Ø Members
Ø Tabs & Pages
Ø Branding
Ø Login & Registration
Ø Emails
Ø Miscellaneous
(I) Member :-
- Once you create new community then click on Customize -> Communities -> All Communities, then from the drop-down button next to the community name, select Administration Settings.
- Click on “Members” tab
- Once clicked on “Members” tab, it will show the screen as displayed in picture
- Select profile whom you want to provide community access.
Once you add a profile or permission set, all users assigned to that profile or permission set become members of the community.
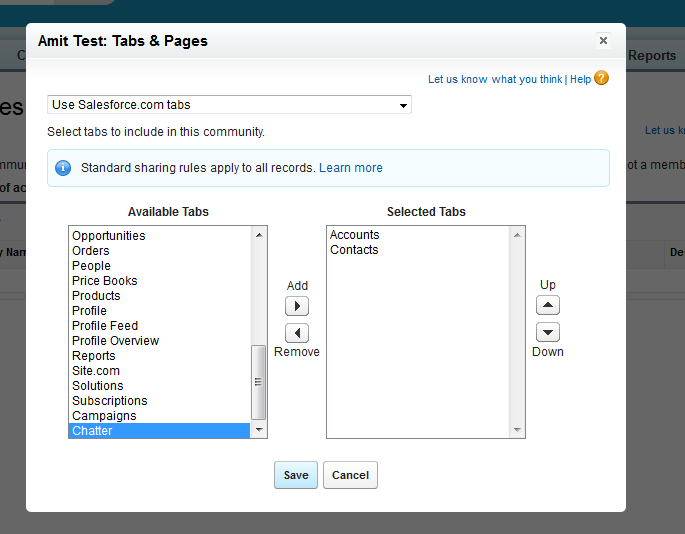
(II)Tabs and Pages :-
- From Setup, click Customize -> Communities -> All Communities, then from the drop-down button next to the community name, select Administration Settings.
- Now click on “Tabs and Pages”, it will show the screen displayed in picture
- Select all tab which you want to show in community.
- then Click on Save
(III) Custom Branding
- From Setup, click Customize -> Communities -> All Communities, then from the drop-down button next to the community name, select Administration Settings.
- Now click on “Branding”,
- From here you can customize your headers and footers (formats are mentioned in picture) (which will be displayed on the native screens, and depends if you’ve applied on custom pages/tabs) and color theme to the community
- Then Save
- From Setup, click Customize -> Communities -> All Communities, then from the drop-down button next to the community name, select Administration Settings.
- Now click on “Login Page”,
- Now you can give your company logo in login page. Whenever user open your community link, then you can show your company logo in header and show your content in footer.
- Then click on save
(V) Customizing Communities Email
To enable View Globale Header permission you need to follow below step :-
1) Select profile
2) Select System Permission View Global Header
3) Then save.
- From Setup, click Customize | Communities | All Communities, then from the drop-down button next to the community name, select Administration Settings.
- Now click on “Emails”,
- From here You can customize email sender information, Chatter email branding, and templates in your community emails. You can perform customizations in either the user interface or the Network object in Salesforce APIs.
- Click on save
(VI) Customize Communities Miscellaneous Settings
- From Setup, click Customize | Communities | All Communities, then from the drop-down button next to the community name, select Administration Settings.
- Now click on “Miscellaneous”
- Modify accordingly and click on save
View Global Header Permission Is No Longer On By Default
To enable View Globale Header permission you need to follow below step :-
1) Select profile
2) Select System Permission View Global Header
3) Then save.
Create New User
1.
Create a new
account
2.
Create a new contact
record under newly created account
3.
Open contact record and
click on “Manage External User” and then click on “Enable Customer User” link,
it will redirect you to user record
4.
Click on Save button,
NOTE :- Please ensure that the current logged in user should have a role to create this new user otherwise it will give you error.
Please do share your thoughts or problem you may face.
Thanks,
Amit Chaudhary
Email:- amit.salesforce21@gmail.com
Amit Chaudhary
Email:- amit.salesforce21@gmail.com
Friday, 14 November 2014
Pagination with Wrapper Class ( with maintaing the state of selected records)
Problem :-
1) One thing I noticed is the Checkboxes don’t maintain state in pagination with StandardSetController if you check one, go to the next page, then go back. Checkbox will uncheck again.
2) StandardSetController only support List of Sobject and SOQL as parameter. Some time in our case we did not use the SOQL and Sobject. We need to create Wrapper class and need to show that wrapper class with pagination on Visual force page.
Please check Working on below link :-
http://amitblog-developer-edition.ap1.force.com/apex/CustomPaginationDemo
Step 1:- Create Wrapper Class :-
Step 3:- Create controller class :-
Step 4:- Create Visual Force Page :-
Related Link :-
Standardsetcontroller Reference:- https://www.salesforce.com/us/developer/docs/pages/Content/apex_pages_standardsetcontroller.htm
https://www.salesforce.com/us/developer/docs/pages/Content/apex_ApexPages_StandardSetController_constructors.htm
Standardsetcontroller Eaxmple :-
http://blog.jeffdouglas.com/2009/07/14/visualforce-page-with-pagination/
Iterable Class Detail:-
https://www.salesforce.com/us/developer/docs/apexcode/Content/apex_classes_iterable.htm
Thanks
Amit Chaudhary
1) One thing I noticed is the Checkboxes don’t maintain state in pagination with StandardSetController if you check one, go to the next page, then go back. Checkbox will uncheck again.
2) StandardSetController only support List of Sobject and SOQL as parameter. Some time in our case we did not use the SOQL and Sobject. We need to create Wrapper class and need to show that wrapper class with pagination on Visual force page.
Solution :-
So If we use the StandardSetController, the check-boxes don’t maintain state if you check one and then go to the next page. To solve this problem I have implemented custom Iterator.
Even in StandardSetController constructor we cant sent List of Wrapper.
Even in StandardSetController constructor we cant sent List of Wrapper.
http://amitblog-developer-edition.ap1.force.com/apex/CustomPaginationDemo
Step 1:- Create Wrapper Class :-
global class ContactWrapper { public Boolean isSelected {get;set;} public Contact cont{get;set;} public ContactWrapper(Contact cont,Boolean isSelected) { this.cont= cont; this.isSelected= isSelected; } }
Step 2:- Create A Custom Iterator class which should implement Iterator class
global class CustomIterable implements Iterator<list<ContactWrapper>> { list<ContactWrapper> InnerList{get; set;} list<ContactWrapper> ListRequested{get; set;} Integer i {get; set;} public Integer setPageSize {get; set;} public CustomIterable(List<ContactWrapper> lstAccWr) { InnerList = new list<ContactWrapper >(); ListRequested = new list<ContactWrapper >(); InnerList = lstAccWr; setPageSize = 10; i = 0; } global boolean hasNext(){ if(i >= InnerList.size()) { return false; } else { return true; } } global boolean hasPrevious(){ system.debug('I am in hasPrevious' + i); if(i <= setPageSize) { return false; } else { return true; } } global list<ContactWrapper > next(){ system.debug('i value is ' + i); ListRequested = new list<ContactWrapper >(); integer startNumber; integer size = InnerList.size(); if(hasNext()) { if(size <= (i + setPageSize)) { startNumber = i; i = size; } else { i = (i + setPageSize); startNumber = (i - setPageSize); } system.debug('i value is =====' + i); system.debug('i value is 2==== ' + (i - setPageSize)); for(integer start = startNumber; start < i; start++) { ListRequested.add(InnerList[start]); } } return ListRequested; } global list<ContactWrapper > previous(){ ListRequested = new list<ContactWrapper >(); system.debug('i value is previous before =====' + i); integer size = InnerList.size(); if(i == size) { if(math.mod(size, setPageSize) > 0) { i = size - math.mod(size, setPageSize); } else { i = (size - setPageSize); } } else { i = (i - setPageSize); } system.debug('i value is previous =====' + i); system.debug('i value is 2previous ==== ' + (i - setPageSize)); for(integer start = (i - setPageSize); start < i; ++start) { ListRequested.add(InnerList[start]); } return ListRequested; } }
Step 3:- Create controller class :-
public with sharing class CustomPaginationDemo
{ public List<ContactWrapper> lstWrapper {get;set;} public List<ContactWrapper> lstSetController{get;set;} CustomIterable obj; public CustomPaginationDemo() { lstWrapper = new List<ContactWrapper>(); lstSetController = new List<ContactWrapper>(); List<Contact> lstContact = [select id,name from Contact limit 20]; for(Contact cont : lstContact ) { lstWrapper.add(new ContactWrapper(cont ,false)); } obj = new CustomIterable (lstWrapper); obj.setPageSize = 5; next(); } public Boolean hasNext { get { return obj.hasNext(); } set; } public Boolean hasPrevious { get { return obj.hasPrevious(); } set; } public void next() { lstSetController = obj.next(); } public void previous() { lstSetController = obj.previous(); } }
Step 4:- Create Visual Force Page :-
<apex:page controller="CustomPaginationDemo">
<apex:form >
<apex:pageBlock id="ThePage">
<apex:pageBlockSection columns="1">
<apex:pageBlockTable value="{!lstSetController }" var="obj" >
<apex:column headerValue="Select">
<apex:inputCheckbox value="{!obj.isSelected}"/>
</apex:column>
<apex:column value="{!obj.cont.Name}" headerValue="Name"/>
</apex:pageBlockTable>
<apex:outputPanel >
<apex:commandButton value="<<Previous" action="{!previous}" rendered="{!hasPrevious}" reRender="ThePage" />
<apex:commandButton value="Next >>" action="{!next}" rendered="{!hasNext}" reRender="ThePage" />
</apex:outputPanel>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
Standardsetcontroller Reference:- https://www.salesforce.com/us/developer/docs/pages/Content/apex_pages_standardsetcontroller.htm
https://www.salesforce.com/us/developer/docs/pages/Content/apex_ApexPages_StandardSetController_constructors.htm
Standardsetcontroller Eaxmple :-
http://blog.jeffdouglas.com/2009/07/14/visualforce-page-with-pagination/
Iterable Class Detail:-
https://www.salesforce.com/us/developer/docs/apexcode/Content/apex_classes_iterable.htm
Thanks
Amit Chaudhary
Saturday, 8 November 2014
Dynamic Tab In Salesforce ( CSS and apex:dynamicComponent )
Some time we need to create dynamic tab. This we can achieve with below way :-
1) By CSS
2) By <apex:dynamicComponent
DEMO 1:- By CSS
Page :-
<apex:page controller="DynamicTabController" sidebar="false" standardStylesheets="false" showHeader="false">
<head>
<style type="text/css">
.black_overlay{
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color:#F8F8F8 ;
z-index:1001;
-moz-opacity: 0.8;
opacity:.80;
filter: alpha(opacity=80);
}
.white_content {
display: none;
position: relative;
z-index:1002;
overflow: auto;
}
#layer1
{
position: absolute;
visibility: hidden;
width: 800px;
height: 450px;
left: 50%;
top: 20%;
background-color: #ccc;
border: 1px solid #000;
padding: 10px;
overflow:scroll;
}
#close
{
float: right;
}
.tabs {
position: relative;
min-height: 550px; /* This part sucks */
clear: both;
margin: 25px 0;
}
.tab {
float: left;
}
.tab label {
background: #eee;
padding: 10px;
border: 1px solid #ccc;
margin-left: -1px;
position: relative;
left: 1px;
}
.tab [type=radio] {
display: none;
}
.content {
position: absolute;
top: 28px;
left: 0;
background: white;
right: 0;
bottom: 0;
padding: 20px;
border: 1px solid #ccc;
overflow: auto;
}
[type=radio]:checked ~ label {
background: white;
border-bottom: 1px solid white;
z-index: 2;
}
[type=radio]:checked ~ label ~ .content {
z-index: 1;
}
</style>
</head>
<apex:form style="none">
<center>
<div class="tabs">
<apex:repeat value="{!lstAccount}" var="acc">
<div class="tab">
<input type="radio" id="tab-{!acc.Name}" name="tab-group-1" checked="True" />
<label for="tab-{!acc.Name}">{!acc.Name}</label>
<div class="content">
<table width="100%">
<apex:repeat value="{!$ObjectType.Account.FieldSets.Account_FieldSet}" var="fieldSet">
<tr>
<td>
{!fieldSet.Label}
</td>
<td>
<apex:inputField value="{!acc[fieldSet]}"/>
</td>
</tr>
</apex:repeat>
</table>
</div>
</div>
</apex:repeat>
</div>
</center>
</apex:form>
</apex:page>
public with sharing class DynamicTabController { public List<Account> lstAccount{get;set;} public DynamicTabController() { lstAccount=new List<Account>(); String query = 'SELECT '; for(Schema.FieldSetMember f : this.getFields()) { query += f.getFieldPath() + ', '; } query += ' Id FROM Account limit 5 '; System.debug('query ------>'+query ); lstAccount = Database.query(query); } public List<Schema.FieldSetMember> getFields() { return SObjectType.Account.FieldSets.Account_FieldSet.getFields(); } }
Live Demo Link :-
http://amitblog-developer-edition.ap1.force.com/apex/DynamicTab
DEMO 2:- <apex:dynamicComponent >
Page :-
Class:-<apex:page controller="dynamicComponentDemoController"> <apex:form > <apex:pageBlock > <apex:pageBlockButtons location="bottom"> <apex:inputText value="{!newTabName}"/> <apex:commandButton value="Add Tab" action="{!addTab}"/> </apex:pageBlockButtons> <apex:dynamicComponent componentValue="{!tabPanel}"/> <apex:dynamicComponent componentValue="{!MyPanel}"/> </apex:pageBlock> </apex:form> </apex:page>
public with sharing class dynamicComponentDemoController { public static Component.Apex.tabPanel MyPanel {get;set;} public dynamicComponentDemoController () { MyPanel = new Component.Apex.tabPanel(); MyPanel.switchType = 'client'; List<Account> lstAccount = [select id,name,industry from account limit 5]; integer idx = 0; for(Account acc : lstAccount ) { idx ++; Component.Apex.Tab tab = new Component.Apex.Tab(); tab.id = 'tab_First'+string.valueof(idx); tab.label = acc.Name; /* Component.Apex.CommandButton command = new Component.Apex.CommandButton(); command.value='Save'; command.expressions.action='{!save}'; tab.childComponents.add(command); Component.Apex.InputText t = new Component.Apex.InputText(); t.expressions.value ='{!c.status}' ; tab.childComponents.add(t); */ Component.Apex.outputText f = new Component.Apex.outputText(); f.value = 'Industry :-'+acc.industry ; tab.childComponents.add(f); MyPanel.childComponents.add(tab); } } public void addTab() { names.add(newTabName); } string[] names = new string[0]; public String newTabName { get; set; } public Component.Apex.TabPanel getTabPanel() { Component.Apex.TabPanel panel = new Component.Apex.TabPanel(); panel.switchType = 'client'; for(integer idx = 0; idx < names.size(); idx++) { Component.Apex.Tab tab = new Component.Apex.Tab(); tab.id = 'tab'+string.valueof(idx); tab.label = names[idx]; Component.Apex.CommandButton command = new Component.Apex.CommandButton(); command.value='Save'; command.expressions.action='{!save}'; tab.childComponents.add(command); Component.Apex.outputText f = new Component.Apex.outputText(); f.value = 'Description'; tab.childComponents.add(f); Component.Apex.InputText t = new Component.Apex.InputText(); t.expressions.value ='{!c.status}' ; tab.childComponents.add(t); panel.childComponents.add(tab); } return panel; } public void save() { } }
Live Demo Link :- http://amitblog-developer-edition.ap1.force.com/dynamicComponentDemo
Subscribe to:
Comments (Atom)